ListView with Static Content
Description
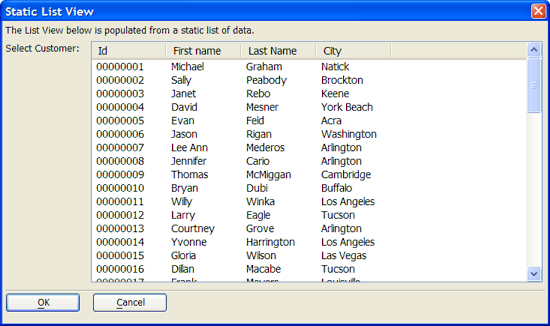
The designer created this dialog with the List View Genie.
The most interesting design aspect of this dialog is the way that the data was entered, so that it would display in columns, yet return a different value than is found in the selected row. The static data looks like the following in the Static List dialog box.
Id|First name|Last Name|City
{DATA=00000001}00000001|Michael|Graham|Natick
{DATA=00000002}00000002|Sally|Peabody|Brockton
{DATA=00000003}00000003|Janet|Rebo|Keene
{DATA=00000004}00000004|David|Mesner|York Beach
{DATA=00000005}00000005|Evan|Feld|Acra
{DATA=00000006}00000006|Jason|Rigan|Washington
...The Id|First name|Last Name|City statement on the first line defines the column headings. The {DATA=Value} statement that begins each line defines the data that will be returned when the user selects the row. The display data illustrated by 00000001|Michael|Graham|Natick causes 4 columns to appear. The pipe "|" acts like a tab.
See Also